Posting To Facebook with Rails
Awhile back I developed a Rails app I call “veritas” (GitHub) that is intended to help organize community around a group of people. It was primarily developed for the class my wife and I attend at our church. It allows us to keep a contact list of members with photos, a calendar of events, signups management (class breakfast, baby meals, etc.), sending of SMS messages, and manages the publishing of our class podcast. I know, there are bazillion sites out there that can do these things but it was fun to build and I was able to customize it just how I wanted it. One of the features I added was the ability to post a message to our class Facebook group page when a new podcast is posted or there is a new signup available. You know, it posts a message to Facebook that says something like, “A new signup is available to brings meals to the Smith’s because they just had a baby! Click here to signup [link]”.
To do this, I utilized the well written gem koala to interface with Facebook’s Graph API. I have an aptly named module called FacebookGroupPoster that encapsulates the usage of koala so I have a clean interface to call from my app. In a simplified form, posting a message to our Facebook group when a new podcast is published looks like this:
podcast_date = podcast.date.strftime('%m/%d')
graph = Koala::Facebook::API.new(settings.facebook_access_token)
graph.put_object(settings.facebook_group_id, "feed", {
:name => "#{podcast.title} - #{podcast.speaker}, #{podcast_date}",
:link => podcast.audio_url,
:message => "New Podcast for #{podcast_date} is Available!"
})That’s pretty simple. However, there are two things that are a little tricky. Notice that you need both the Group ID (settings.facebook_group_id in example) and an Access Token (settings.facebook_access_token in example) to successfully post something.
Group ID
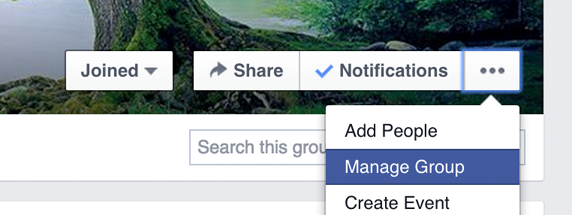
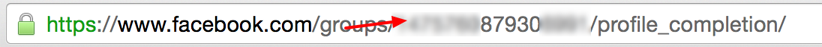
I’m sure there is a fancy way to get through the Facebook Graph API but what I did was just go to our group page, and then click “Manage Group” (You have to be a group admin). When you do this, the Group ID is exposed in the URL of the page. Easy cheesy.


Access Token
The Graph API utilizes OAuth for authentication so to be properly authenticated you must obtain an access token. This token gives an app revokable and limited permissions to do something on Facebook without requiring a user to provide their username/password credentials to a third party. From a Facebook user’s perspective, this is a great thing as it is much more secure. From a development perspective however, it’s quite a pain to get it all setup. When I used the Google Calendar API with OAuth awhile back, I experienced the pain first hand. Although that post might appear to make it seem like it was trivial to interact with Google Calendar API, it was not. Things seem easy in hindsight don’t they?
Fortunately I found a series of steps that making obtaining an Access Code fairly straightforward. The following method of obtaining an access token for posting to Facebook will only work for posting from your own Facebook account. If you need to post of behalf of other people or you want the posts to come from an “app” directly, you’ll have to do some more work (app approval, setting up webpage request handler, etc.) which I don’t cover here.
Anyway, this is what you need to do:
- Go to the Facebook Developers page - https://developers.facebook.com
- Create a new application; when it asks for the type, specify “Website”.
- Skip all the other non-required settings it prompts you for
- Go to the Graph API Explorer - https://developers.facebook.com/tools/explorer/
- Select your new application on the top right
- Click “Get Token” > “Get “Access Token”
- When asked which permissions you will need, select
user_postsandpublish_actions(at the very least). - Continue through the prompts; you will be asked to grant your new application some permissions on your own personal Facebook account.
- Grant the requested permissions and you will be taken back to the Graph API Explorer and a new Access Token will be filled in at the top. This is a “Short-Live” access token that will expire soon.
- Navigate to: https://graph.facebook.com/oauth/access_token?client_id=[APP_ID]&client_secret=[APP_SECRET]&grant_type=fb_exchange_token&fb_exchange_token=[SHORT_LIVE_ACCESS_TOKEN] and in the body of the response you will find a new “Long-Live” access token. This is the access token you need to pass to koala to start posting!